| Workshop | 2018 April | ANTI-ANTI-ALIASING | Instructor | RISD Graphic Design | Providence, RI | Jon Gacnik |
Workshop
2018 April
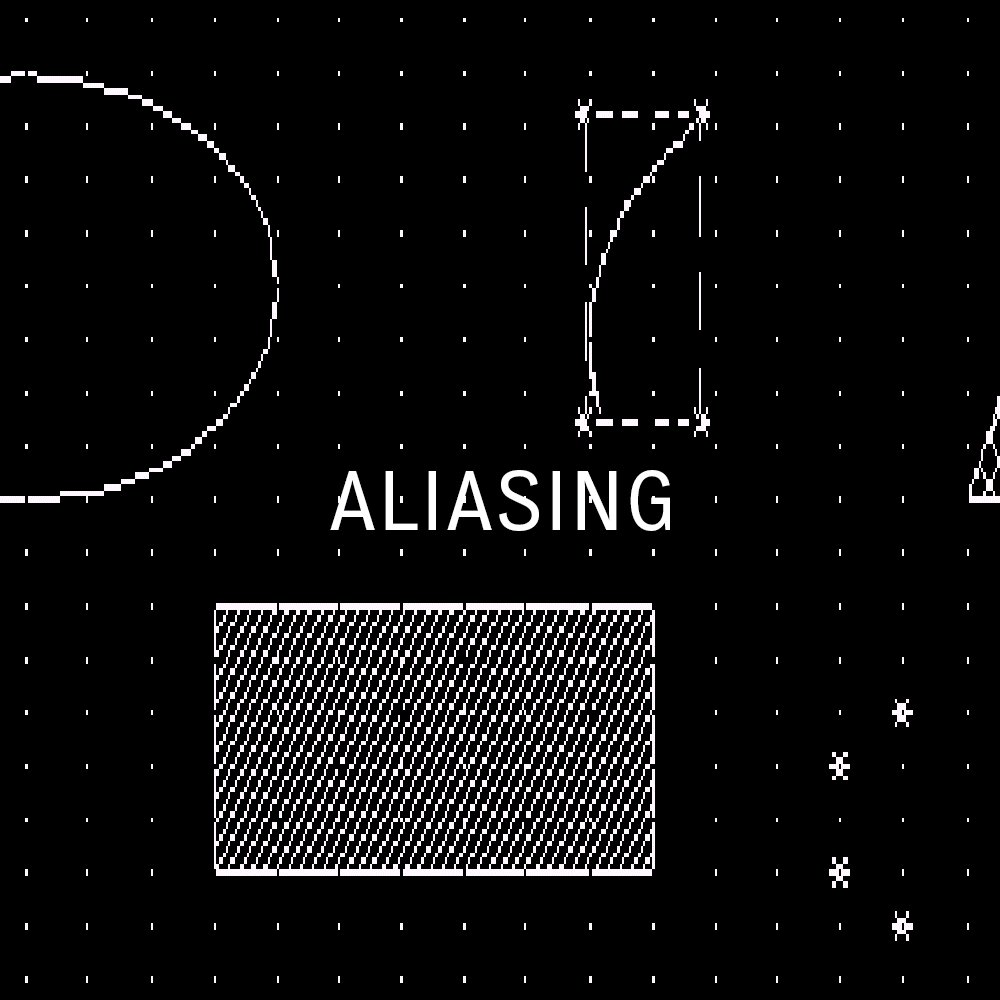
ANTI-ANTI-ALIASING
RISD Graphic Design
Providence, RI
Jon Gacnik
This 3-day workshop asked RISD Graphic Design BFA students to introduced ANTI-ANTI-ALIASING as a provocation to examine on digital interactions. All final projects can be seen on our microsite. ANTI-ANTI-ALIASING is a moment of revealing and finding the seams that indicate what lies below a surface. Nostalgia often refers to something which was lost. Simulacra and simulation addresses the mass reproduction and reproducibility that characterizes our electronic media culture. Hyperrealism is an attempt to inject the tangible into the increasingly intangible. In the attempt to be hi-tech, the urban interface reminds us that we are living in pixels and bytes. For examples, please visit our are.na channel.
Special thanks to James Goggin

Schedule
Monday, April 2, 2018
Wednesday, April 4, 2018

Exercise: Exquisite Corpse
As a group, we will create a communal quilt. In today's digital landscape, all images are presented in multiple forms. Using your assigned tile, create a translation that refers to the visual representations we have shown.
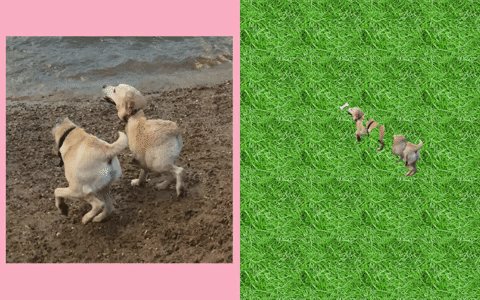
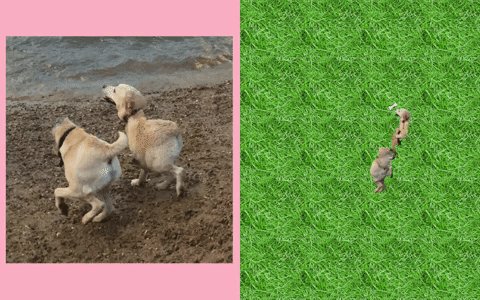
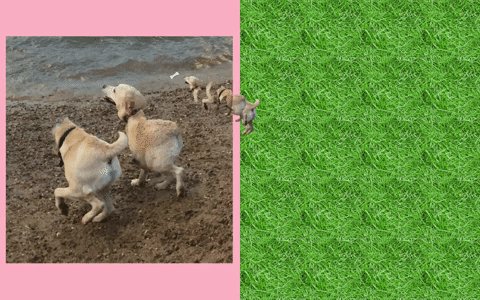
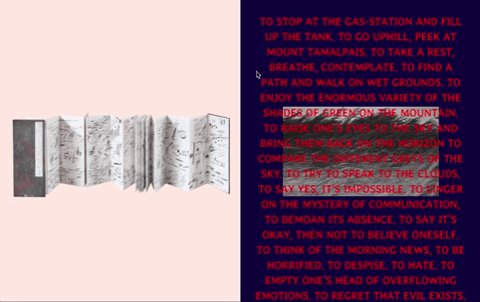
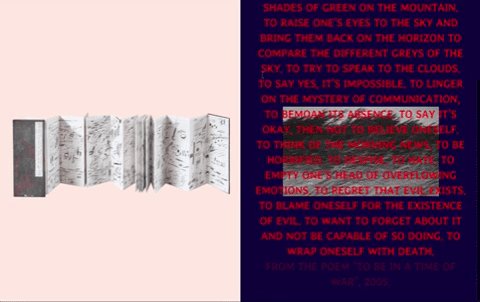
Project: Diptychs
Nowcasting, a term coined by media theorist Peter Lunenfeld, is the application of design theory to emerging issues of contemporary culture. We've tried to create a loose taxonomy of ANTI-ANTI-ALIASING in order to reveal the in-betweens of this transitional moment. Using a clear action, let's explore the visual language of ANTI-ANTI-ALIASING.
Some Final Projects... To see final projects by all participants, please visit aaa.designforthe.net.
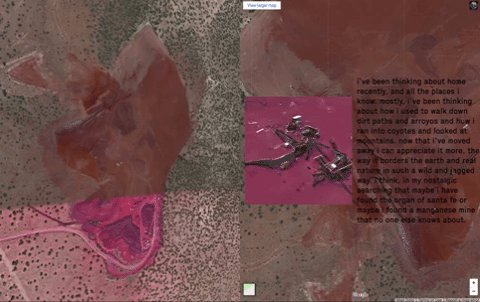
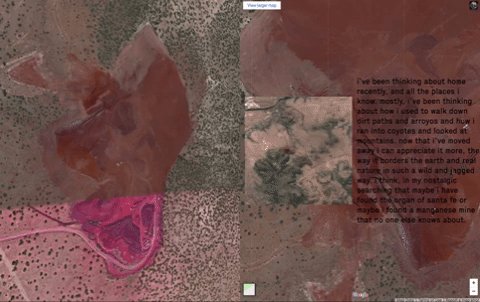
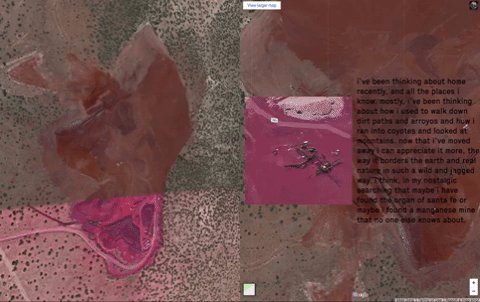
Brigitte → View site

Eliza → View site

Nicolas → View site

Raine → View site

Documentation

Photo by Mindy Seu

Photo by Jon Gacnik

Photo by Jon Gacnik

Photo by Lucinda Hitchcock